
ECサイトを運営するうえで、サイト上に色々なバナーを設置している店舗も多いのではないでしょうか。
せっかくバナーを設置するのであれば、限られたスペースの中で必要な内容を上手に伝えながら、他のバナーに埋もれることがないクリエイティブにしたいもの。その場合、色や文字の大きさなどで工夫するしかないのでしょうか?
今回はバナーの新たな表現方法を模索するべく、楽天市場の食品ジャンルの店舗において検証を行いました!
対象チャネル
楽天市場
商材ジャンル
食品(肉)
対象店舗概要
店舗名:COWSI CAMP(店舗を見る)
課題
売上を上げるためには、そもそものアクセス母数を増やす必要がある。
目的
アクセス数を増やすための効果的なクリエイティブを調査。
手法
通常の静止画のバナーと比較して、gifでスライドショー形式の動きを付けたバナーはアクセス数に違いが出るかテストする。
【動きを付ける狙い】
・見せるビジュアルや訴求の量を増やす。
・動くことで目を止めさせる。
ABテスト内容
バナーの遷移先である該当商品の商品ページへのアクセス数を比較。
アクセスが集まりやすいスーパーセール期間中で比較する。
該当商品:熟成Tボーンステーキ750g(商品詳細を見る)


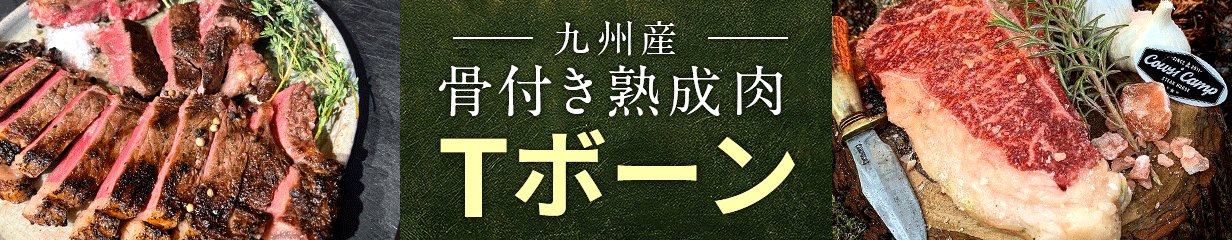
A:静止画バナー/画像(上)
・実施日時:2023年6月4日(日)~6月11日(日)
※2023年6月の楽天スーパーセール時
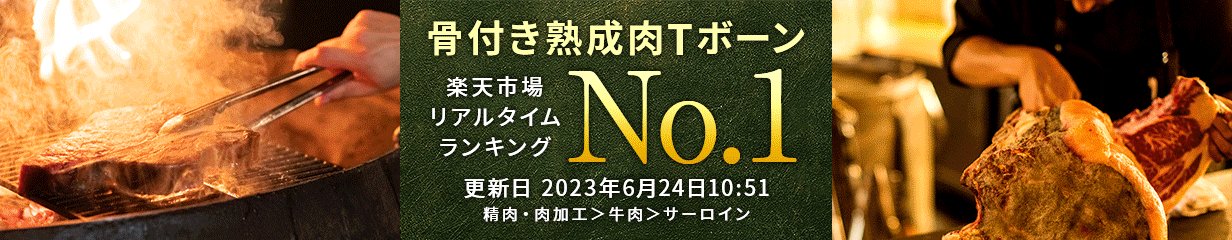
B:gifの動きありバナー/画像(下)
・実施日時:2023年9月4日(月)~9月11日(月)
※2023年9月の楽天スーパーセール時
効果測定
商品ページのアクセス数
結論
gifで動きを付けたバナーにすると、制作時間は静止画の場合の約2倍程度必要でした。
しかしその分、楽天スーパーセール期間中の商品ページへのアクセス割合が4.2%UPしました。(店舗全体のアクセス数に対して、バナーの遷移先である該当商品の商品ページへのアクセス数の割合を比較して検証しています。)
A:静止画バナー
・実施日時:2023年6月4日(日)~6月11日(日)
※2023年6月の楽天スーパーセール時
・商品ページへのアクセス数:29
・店舗全体へのアクセス数:552
・店舗全体アクセスに対する商品ページへのアクセス割合:5.25%
・制作時間:50分
B:gifの動きありバナー
・実施日時:2023年9月4日(月)~9月11日(月)
※2023年9月の楽天スーパーセール時
・商品ページへのアクセス数:66
・店舗全体へのアクセス数:732
・店舗全体アクセスに対する商品ページへのアクセス割合:9.02%
・制作時間:90分
まとめ
今回の検証の狙い通り、商品の訴求やビジュアルをより多く見せることで興味を持ってもらいやすくなったり、動きがあることで必然的に目に入りやすくなったりすることが考えられます。
単純に静止画のクリエイティブだけではなく、使用可能なデータの形式を確認しながら「動き」での表現方法を検討することで、より効果的なクリエイティブを生み出すことが出来るかもしれません。
WEBからお問合せする
コンサルティング、運営代行、広告運用のサービス詳細や事例に関するお問合せはこちら